Comment (bien) intégrer votre widget de missions ?
Toutes les bonnes pratiques pour maximiser l'engagement autour de votre widget API Engagement
Suivez le guide de l'impact
Un service public numérique qui permet aux plateformes d'engagement associatives, publiques et privées de mettre en commun leurs missions. Le widget proposé par l’API Engagement peut être utilisé pour diffuser des missions de bénévolat ou de volontariat
1
1 Multipliez les points d'accès à la page de votre widget
Vos utilisateurs doivent pouvoir y accéder dès votre page d’accueil ou la navigation principale de votre site.
Menu principal
Ajoutez directement une entrée vers la page du widget depuis la navigation principale.
Boutons d'action
Nous recommandons d'insérer sur vos pages des boutons d'appel à l'action pour appuyer la recherche de volontaires ou de bénévoles.
2
2 Introduisez le dispositif à vos visiteurs
Présentez en quelques mots les missions qui vont être suggérées à votre internaute afin de le sensibiliser à la cause. L’utilisateur doit rapidement pouvoir accéder aux missions proposées.
Le Service Civique, une mission pour chacun au service de tous.
Entre 16 et 25 ans et jusqu’à 30 ans en cas de handicap, le Service Civique vous offre la garantie d’une expérience unique pour aider les autres et gagner en confiance.
Devenez bénévole près de chez vous
Trouvez une mission d'intérêt général auprès d'un organisme public ou associatif et faites vivre les valeurs de la République.

3
3 Choisissez le bon format de widget
Votre widget peut prendre la forme d'une page de résultats de missions et occuper toute une page. Ou bien se présenter plus discrètement dans un carrousel de missions à insérer entre 2 blocs d'une page.
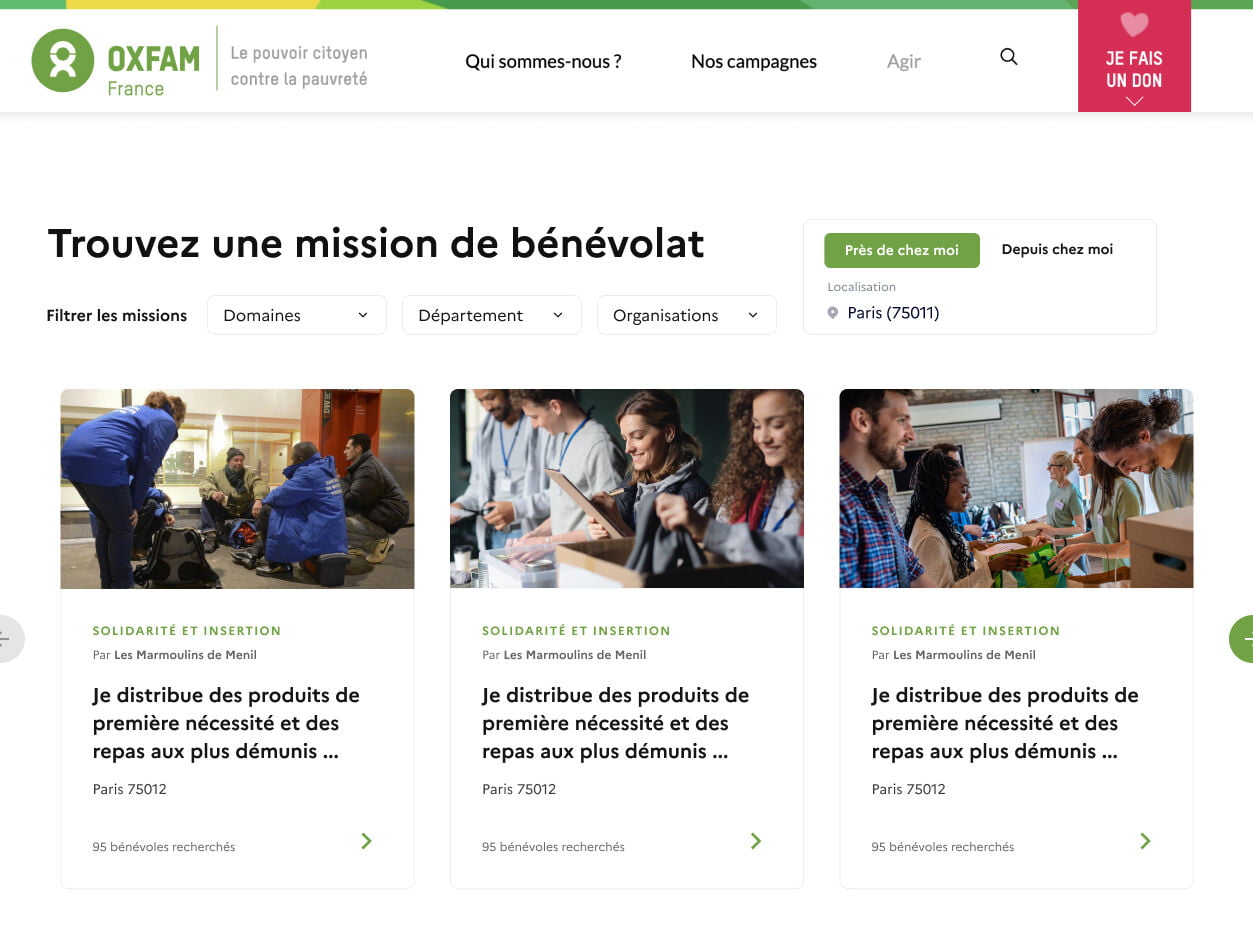
Le Widget version Catalogue
- Des allures de page de résultats
- Une pagination de 6 missions
- Le widget peut occuper toute la page


Recommandations
Intégrez votre widget en haut de page, au-dessus de la ligne de flottaison
Objectif : assurer la visibilité de vos offres dès l’arrivée du candidat sur la page correspondante
Intégrez l’iframe du widget dans un bloc occupant 100% de la largeur de la page
Objectif : assurer la qualité de l’expérience utilisateur de vos visiteurs grâce à une ergonomie optimisée pour ordinateur et mobile
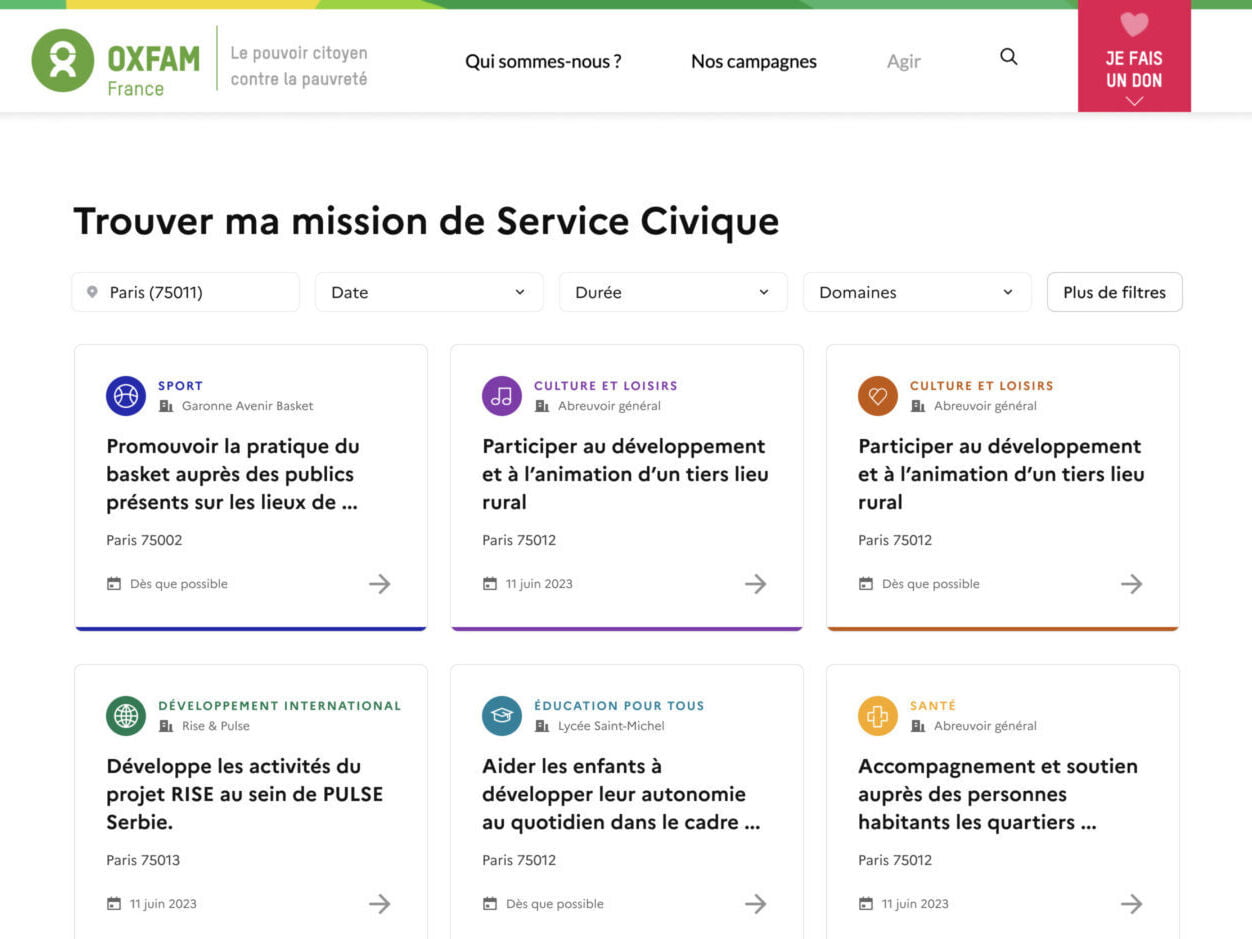
Le Widget version Carrousel
- Un format passe-partout
- Un widget intégrable entre 2 blocs d'une même page
Recommandations
Intégrez l’iframe du widget dans un bloc occupant 100% de la largeur de la page
Objectif : assurer la qualité de l’expérience utilisateur de vos visiteurs grâce à une ergonomie optimisée pour ordinateur et mobile
Utilisez ce widget si vous avez moins de 20 missions à présenter
Objectif : assurer la visibilité de vos offres de Service Civique dès l’arrivée du candidat sur la page correspondante
4
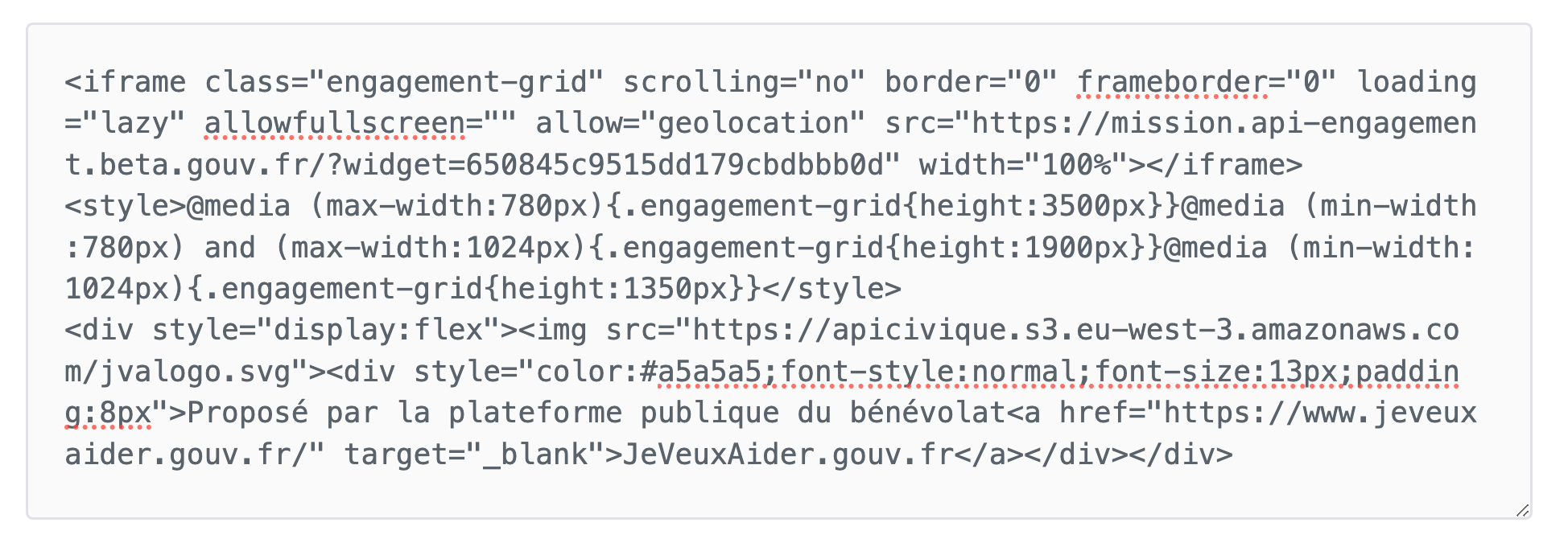
4 Copiez / Collez
Récupérez directement le code du widget à intégrer sur la page qui présentera le widget sur votre site.
Un simple code HTML à recopier pour afficher votre widget.